최신글
-
-
-
인기글
- CSS CSS : 요소 및 레이어 중앙정렬 방법 퍼블리싱을 진행하다보면 레이어를 가운데정렬 할 일이 빈번하게 일어나는데요, 텍스트의 중앙정렬은 text-align 이나 line-height 를 이용하지만 레이어 중앙정렬은 어떻게 해야할까요? 하단에보이는 박스로 예시를 보여드리겠습니다. BOX position:absolute 와 margin 마이너스값 을 이용한 방법 우선, 가장 일반적이면서 간단한 방법입니다. 60px 이라는 정사각형 박스라고 가정하에 부모요소인 wrap 에 position: relative 로 기준을 잡고, 박스에 position: absolute 를 50% 씩 걸면 좌표의 기준이 박스 상단으로 잡히기때문에 기준점은 박스 상단을 기준으로 정렬이되어 중앙정렬이 되지않습니다. 이러한 경우에는 margin 값으로 박스의 절반만큼 마이너스 ..
-
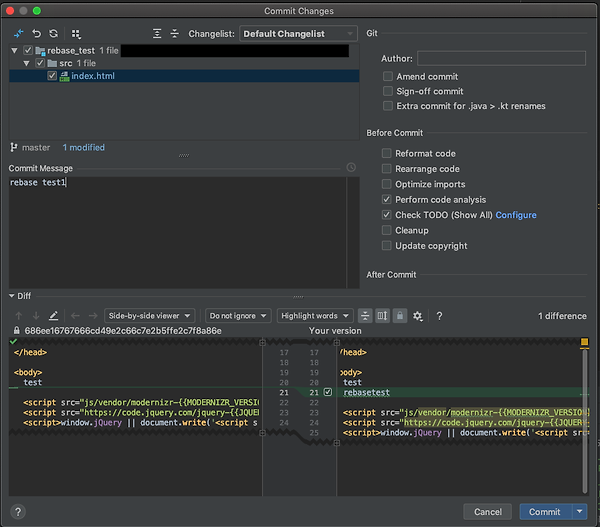
GIT commit을 하나로 합친다? git rebase !! 일을 하다보면 하나의 프로젝트에서 branch를 왔다갔다 해야하는 일이 많다.그러다보면 하나의 issue에 여러 commit이 있으면 보기 안좋고 관리도 어려워진다. git에 익숙하지 않아 commit을 합치는 방법이 있을까 하고 구글링을 하다가 git rebase라는 명령어를 접하게 되었다.git rebase는 많은 기능을 가지고 있지만 이번 포스팅에서는 commit을 합치는 방법만 작성한다. * 스크린샷의 가려진 부분은 경로 및 날짜 등 저에게 민감한 부분이라 가린 점 양해 부탁드립니다. 준비단계! 먼저 여러개의 commit을 찍는다. git log를 통해 commit 내용을 확인 할 수 있다. 첫번째! git rebase --interactivegit rebase --interactive 혹은 gi..
- My SQL 정렬과연산-2 1. 문자열 연산 문자열 결합 제품마다 방언이 있기에 사용하는 연산자나 함수가 다르다. MySQL의 경우 CONCAT 함수를 사용하여 연산 기본문법 SELECT CONCAT(열명, 열명) FROM 테이블명; SUBSTRING 함수 제품에 따라 SUBSTR을 사용하는 경우도 있음.(MySQL은 둘다 사용 가능) 문자열의 일부분을 계산해 반환해주는 함수 기본문법 SELECT SUBSTRING(문자열/열명), 시작위치, 찾을 개수) FROM 테이블명; 예제문법 SELECT SUBSTRING(“SQL STUDY”, 5, 3) FROM study; * 결과: STU(공백도 위치에 포함이 되므로 5번째 위치는 S부터 시작 함) TRIM 함수 문자열의 앞뒤로 여분의 공백이나 지정한 특정 문자가 있을 경우 제거해주는 ..
- My SQL 정렬과 연산-1 1. ORDER BY검색 결과의 행 순서를 바꿀 수 있는 명령어 asc: 오름차순(default) desc: 내림차순 기본 문법 SELECT 열명 FROM 테이블명 WHERE 조건식 ORDER BY 열명 [정렬방법]; *ORDER BY 열명 이후에 정렬방법을 지정하지 않을 경우 default값인 asc로 정렬됨. *검색 조건이 필요 없을 경우 WHERE은 생략이 가능 대소관계: 문자열 대소관계의 경우 사전식 순서에 의해 결정됨. SELECT 명령어를 사용하기때문에 서버 DB에서는 변경이 되지 않으며, 우리가 보는 클라이언트에서만 정렬이 되어 출력됨. 복수의 열 지정하여 정렬 기본 문법 SELECT 열명 FROM 테이블명 WHERE 조건식 ORDER BY 열명1 정렬방법 , 열명2 정렬방법, … ; 첫번째..